Greenshift is FSE block theme, in this page we will show some specific options which you need to know to configure woocommerce site on the Block theme.
First of all, you need to be familiar with FSE. We made the tutorial early.
FSE for Woocommerce
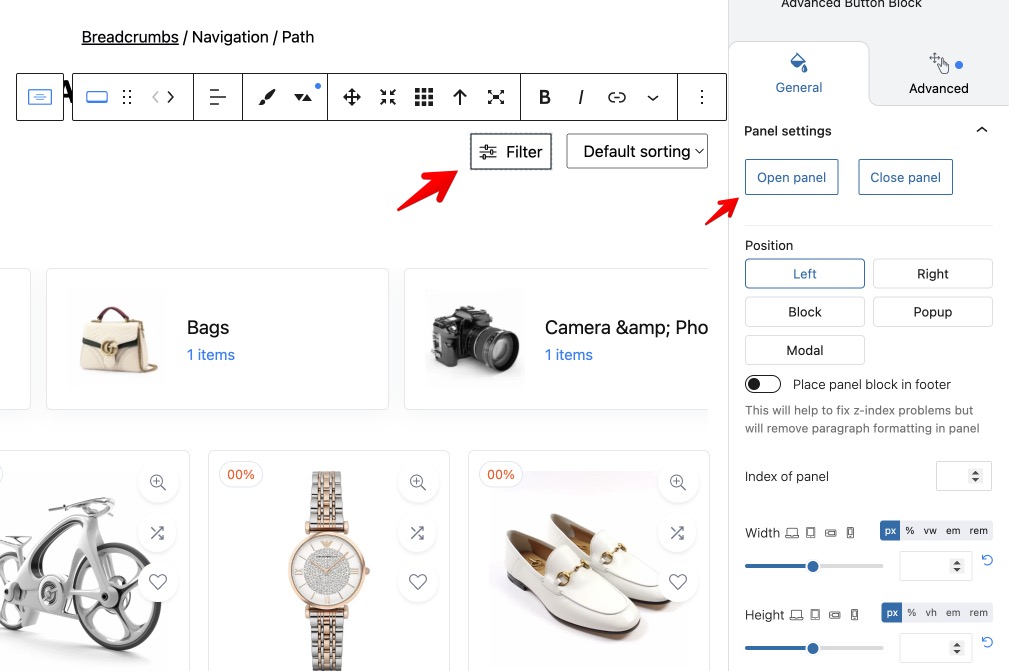
The most common templates which you will change are Front Page and Product Catalog. In the product catalog, we added Filters in sliding panel. So, you need to click on “Open Panel” and add your own filters via core Filter blocks of woocommerce.
How to use Woocommerce FSE
Please, note, woocommerce uses Product Catalog template also for Product category and Product Tag template. So, you don’t need to configure them separately (except scenarios if you need to make them different from your main product shop page)

Gutenberg for Product Content
Woocommerce uses a classic editor for product editing. But if you use Woocommerce addon of Greenshift, you can enable Gutenberg. You can do this in Woocommerce – Settings – Greenshift Tools
Mega menu
Greenshift theme has improved menu options. You can check them in tutorial about mega menu in block theme Greenshift.
Visibility Options
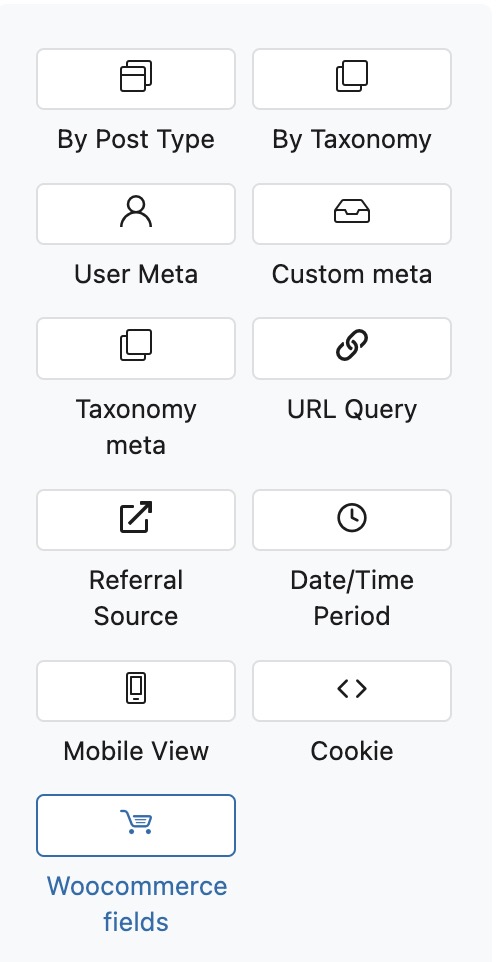
There is visibility Block in Greenshift plugin. And there is some specific options in visibility for Woocommerce

This option can be used to add some conditional blocks of content on pages. For example, you can show Coupon code for those who added specific amount of items in cart.
Woocommerce Hooks
FSE for woocommerce is a bit experimental in current point while classic themes were polished for years for Woocommerce. Also, many plugins for woocommerce require special woocommerce hooks to inject code and they do not have Blocks.
For this reason, we added special Woocommerce hook block. So, if you need specific hook to be available in your templates, ask author of plugin which hook they use and add block with Hook on page. If you will see duplicated content in place where you have hooks, then, you can disable render content for hooks in Woocommerce – settings – Greenshift tools
Checkout and Cart blocks
By default, woocommerce uses shortcodes for cart and checkout pages. But you can replace them by Blocks. For this, edit pages with cart and checkout and remove shortcodes there, drop Cart and Checkout blocks
Wishlist and comparison pages
Woocommerce addon have comparison block and wishlist block. Don’t forget to configure them properly.